jenkins构建时,一般可以通过邮件的形式来通知构建的结果。
一、准备
- 有一个邮箱开通smtp服务,qq或126等都提供这样的服务。
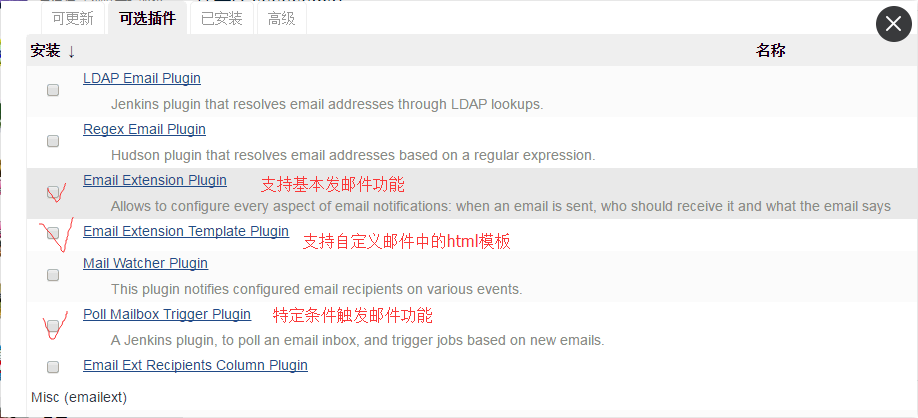
安装插件,一般装下面三个
- Email Extension Plugin:支持基本发邮件功能
- Email Extension Template Plugin:支持自定义邮件中的html模版
- Poll Mailbox Trigger Plugin:是特定条件触发邮件功能

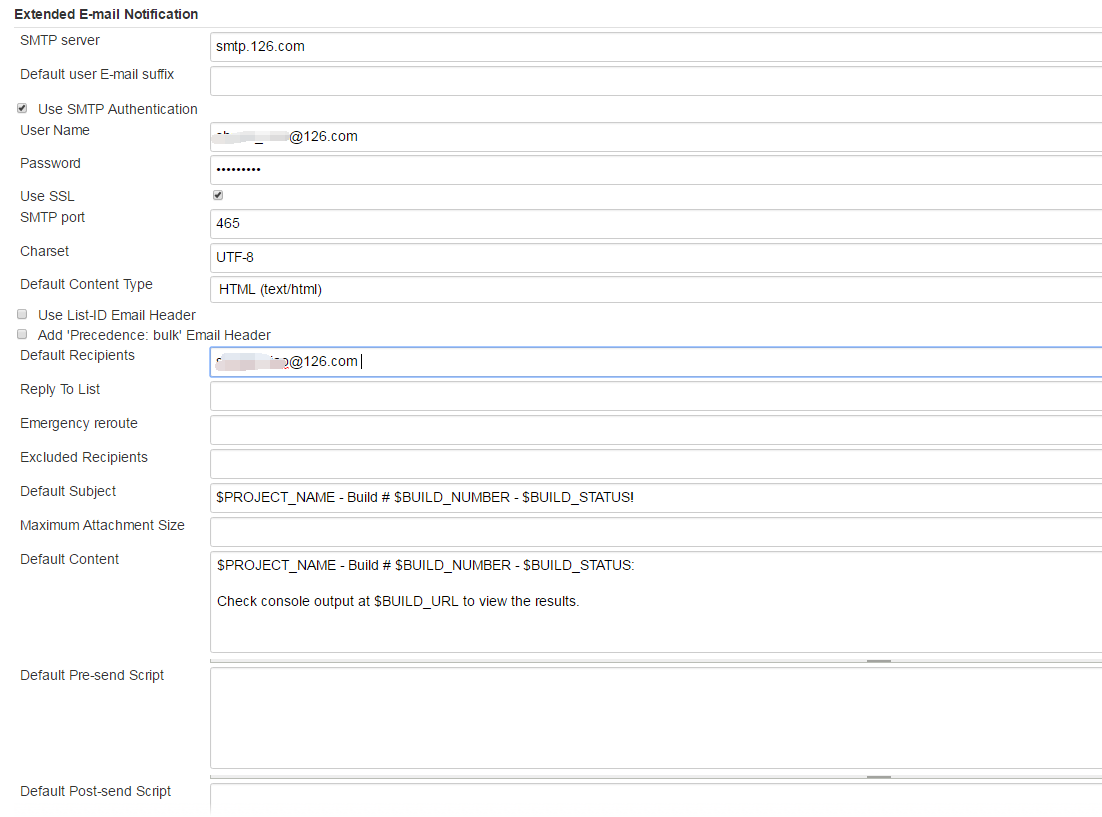
二、系统配置
1.在 系统管理>系统设置>Extended E-mail Notification 中配置
三、构建通知
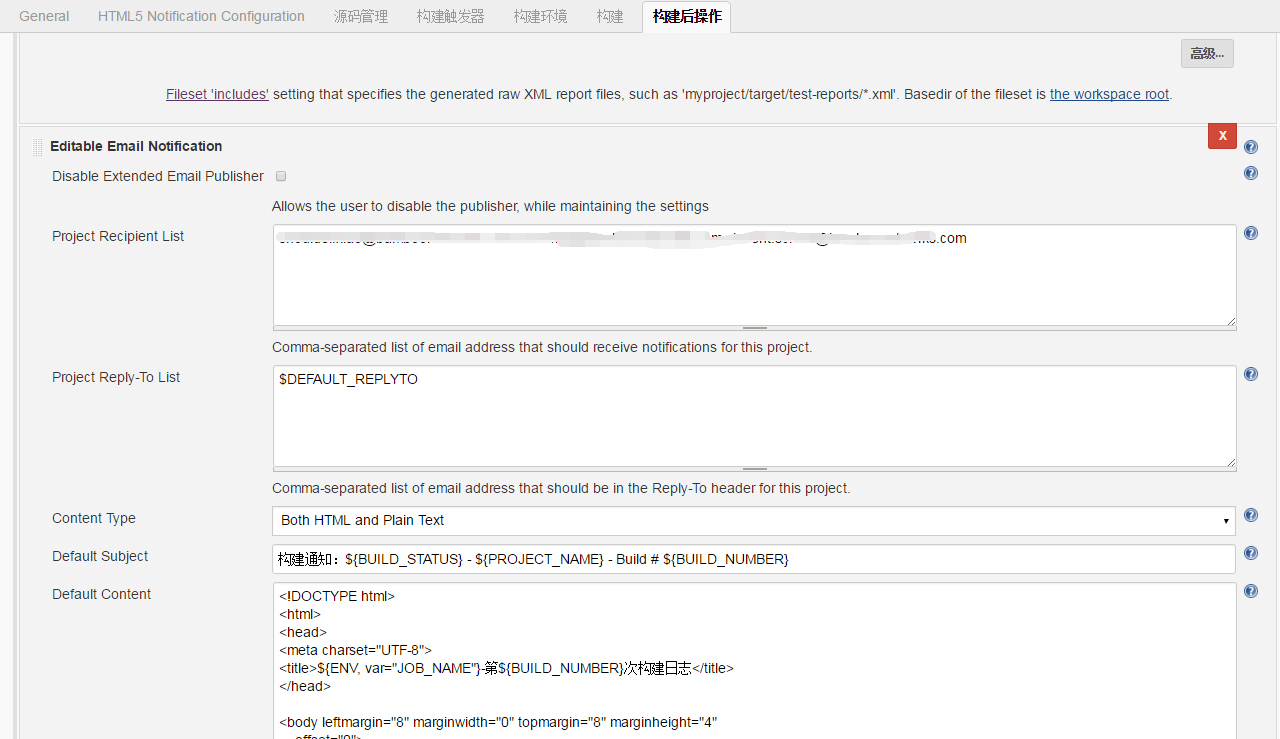
1.设定通知的内容
- 增加构建后操作:Editable Email Notification
- Project Recipient List:填写要通知的email,多个用空格隔开
- Default Subject:邮件标题,可以用
构建通知:${BUILD_STATUS} - ${PROJECT_NAME} - Build # ${BUILD_NUMBER} - Default Content:邮件内容,可以用下面的模板
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>${ENV, var="JOB_NAME"}-第${BUILD_NUMBER}次构建日志</title>
</head>
<body leftmargin="8" marginwidth="0" topmargin="8" marginheight="4"
offset="0">
<table width="95%" cellpadding="0" cellspacing="0"
style="font-size: 11pt; font-family: Tahoma, Arial, Helvetica, sans-serif">
<tr>
<td>
<h2>
<font>来自Mr.Jenkins的邮件通知</font>
</h2>
</td>
</tr>
<tr>
<td>
<br />
<b><font color="#0B610B">构建信息</font></b>
<hr size="2" width="100%" align="center" />
</td>
</tr>
<tr>
<td>
<ul>
<li>项目名称 : ${PROJECT_NAME}</li>
<li>触发原因 :${CAUSE}</li>
<li>构建日志 : <a href="${BUILD_URL}console">${BUILD_URL}console</a></li>
<li>单元测试报告 :<a href="${BUILD_URL}testReport/">${BUILD_URL}testReport/</a></li>
<li>工作目录 : <a href="${PROJECT_URL}ws">${PROJECT_URL}ws</a></li>
</ul>
</td>
</tr>
<tr>
<td><b><font color="#0B610B">构建日志:</font></b>
<hr size="2" width="100%" align="center" /></td>
</tr>
<tr>
<td><textarea cols="80" rows="30" readonly="readonly"
style="font-family: Courier New">${BUILD_LOG}</textarea>
</td>
</tr>
</table>
</body>
</html>
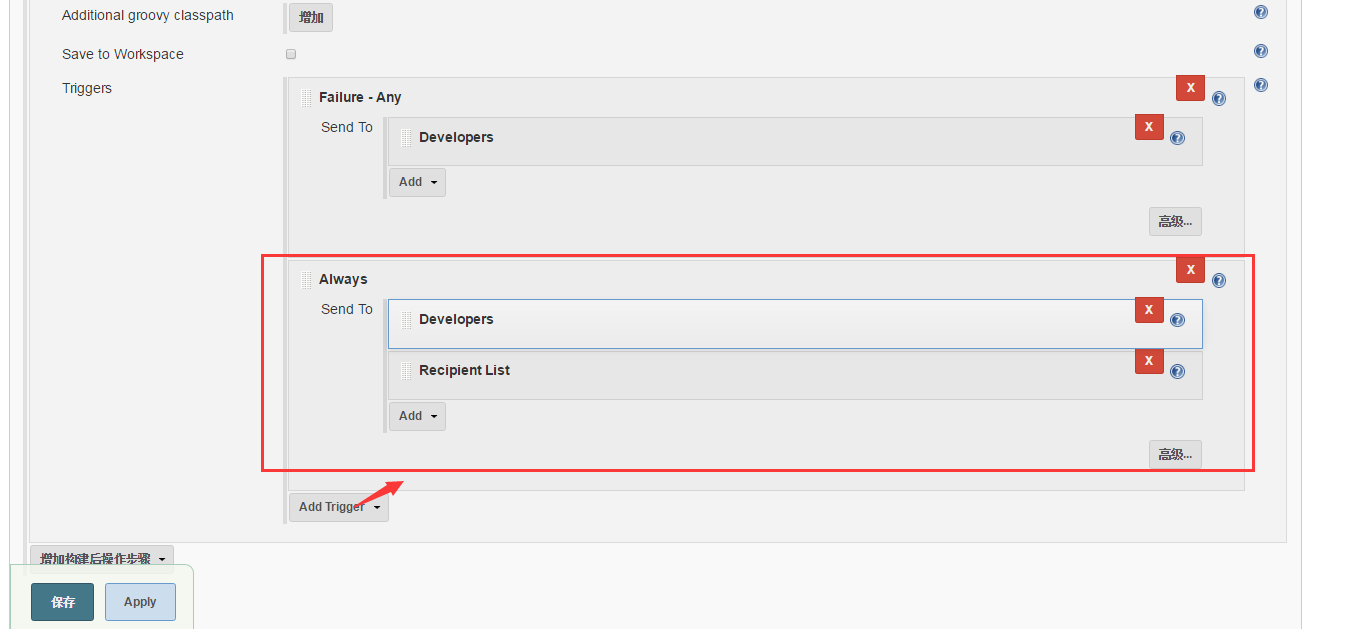
2.触发构建通知的设置
- 在Editable Email Notification板块右下角点击Advanced Settings
- 在Triggers增加一个Always的项,表示每次构建都发邮件,其他保留默认配置就行

「一键投喂 软糖/蛋糕/布丁/牛奶/冰阔乐!」
(๑>ڡ<)☆谢谢老板~
使用微信扫描二维码完成支付
